最近碰到两个键盘事件的问题,以前一直没怎么注意。
中文输入法的回车问题
很多输入框都支持Enter回车键提交,但是在中文输入法下,用回车输入英文的时候会直接触发Enter提交行为。此时可以使用KeyboardEvent的isComposing属性可以判断当前是否是处于输入过程中,即是否在compositionstart和compositionend之间,如果isComposing为true,忽略此时的Enter即可。在Firefox和Chrome中都无此问题,但是在Safari下,此时的isComposing会为false,无法正常处理此时的Enter。
迫于无奈,只好看下Event中是否还有其他属性可以使用,试试key、code和被抛弃的keyCode:
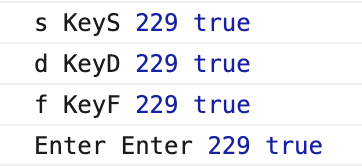
console.log(e.key, e.code, e.keyCode, e.isComposing)Chrome / Edge 结果如下: