最近碰到两个键盘事件的问题,以前一直没怎么注意。
中文输入法的回车问题
很多输入框都支持Enter回车键提交,但是在中文输入法下,用回车输入英文的时候会直接触发Enter提交行为。此时可以使用KeyboardEvent的isComposing属性可以判断当前是否是处于输入过程中,即是否在compositionstart和compositionend之间,如果isComposing为true,忽略此时的Enter即可。在Firefox和Chrome中都无此问题,但是在Safari下,此时的isComposing会为false,无法正常处理此时的Enter。
迫于无奈,只好看下Event中是否还有其他属性可以使用,试试key、code和被抛弃的keyCode:
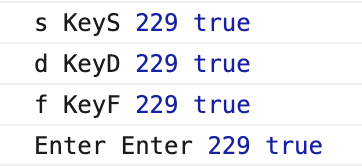
console.log(e.key, e.code, e.keyCode, e.isComposing)Chrome / Edge 结果如下:

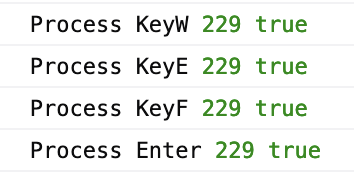
Firefox 结果如下:

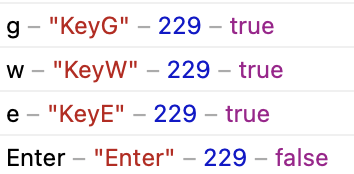
Safari 结果如下:

在Firefox下,key属性会返回Process,而其他浏览器会返回当前按下的按键字母,看起来是没法用了。唯独被抛弃的keyCode倒是一如既往地可靠——在整个输入过程中一直返回229……似乎没得选了,只能用keyCode判断是否为13来处理了。
按住按键重复触发键盘keydown事件
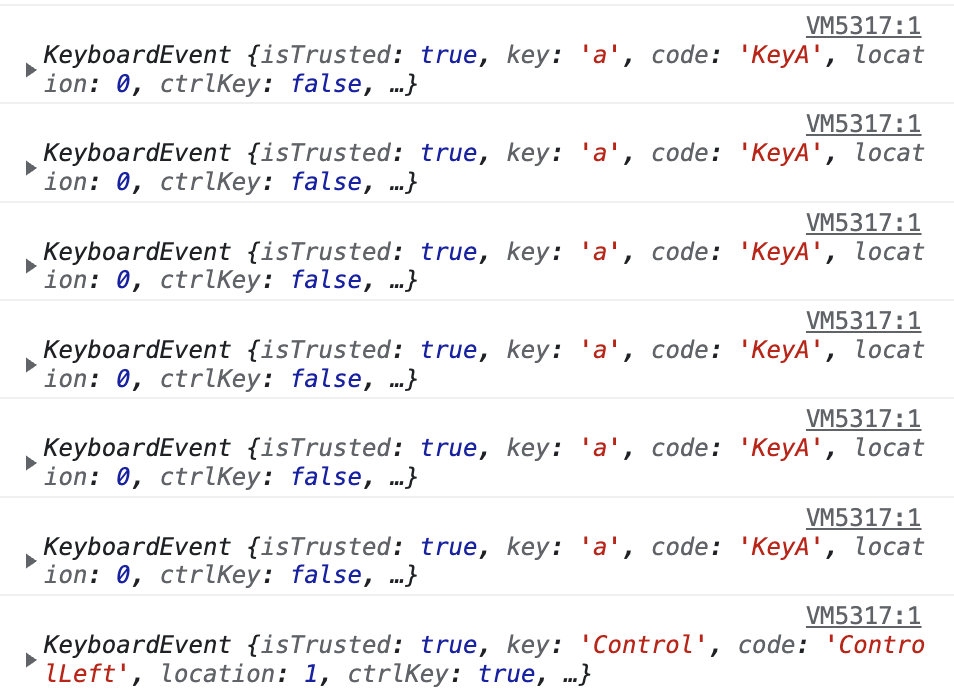
在MacOS的Chrome下,按住Alt/Shift/Command等控制按键,并不会触发连续的keydown事件,只有按住其他可以改变输入框内容的按键(如字母、数字、符号等)才会连续触发keydown事件,但在Windows下无论什么键都会重复触发keydown事件。

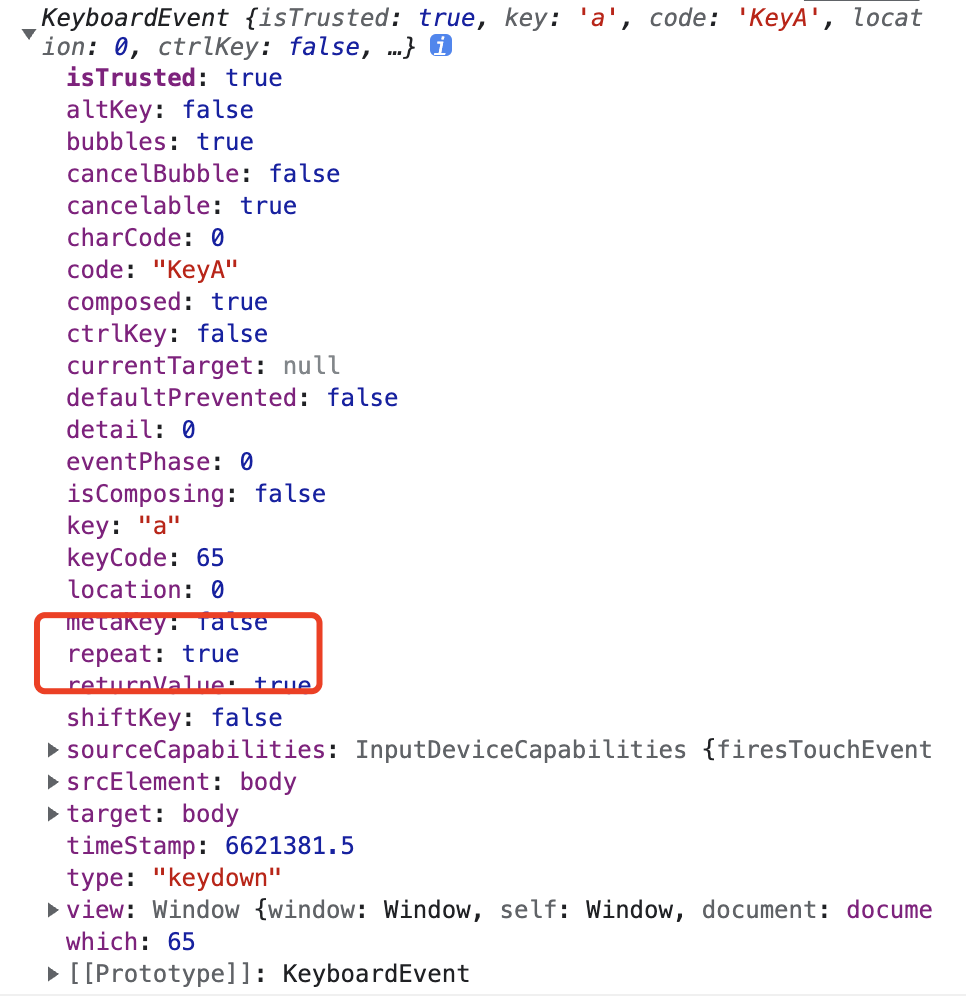
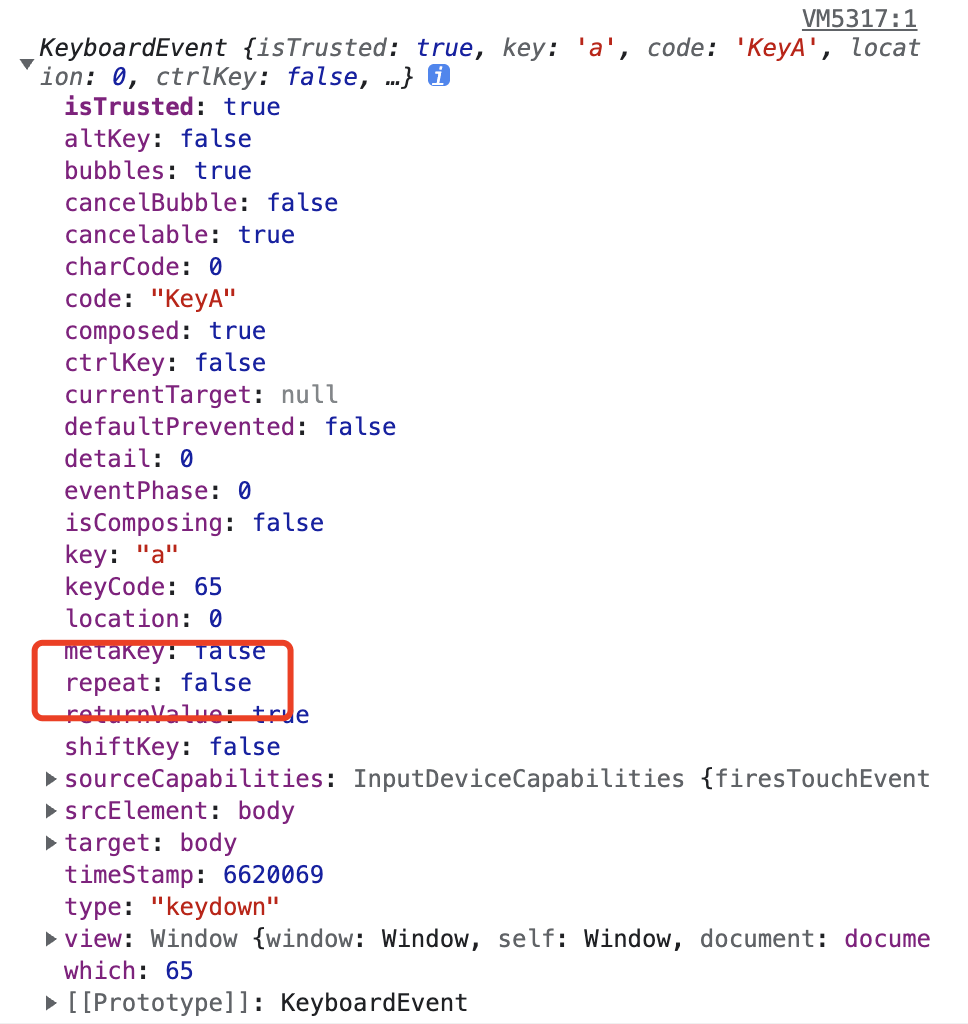
不过这个处理也比较简单,按键事件有个属性repeat,第一次为false,后续触发时为true。
第一次触发:

后续触发: