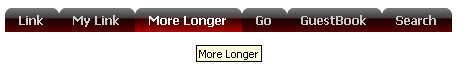
一直以为用CSS做一个圆角的链接会很麻烦,在蓝色理想上看到一些漂亮的圆角链接,背景图片还可以切换,于是下载下来看了一下,发现原来实现起来也很简单。下面这个是效果图:
具体实现方法如下:
先制作好这样两张背景图片,一张为左边的圆角,比较窄,另一张为右边的圆角,比较宽(为了使较长的链接仍能正常显示),如下图: (left.gif)
(left.gif) (right.gif)
(right.gif)
CSS代码为(注意其中的背景图片的定位,这个是实现效果的关键所在):
…body {
margin:0;
padding:0;
font-family:Tahoma;
font-size:12px;
font-weight:bold;
background-color:#fff;
text-align:center;
}
#tabs{
margin-left:auto;
margin-right:auto;
margin-top:40px;
width:100%;
background:#fff;


 …
…



 …
…