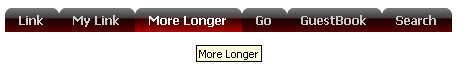
一直以为用CSS做一个圆角的链接会很麻烦,在蓝色理想上看到一些漂亮的圆角链接,背景图片还可以切换,于是下载下来看了一下,发现原来实现起来也很简单。下面这个是效果图:
具体实现方法如下:
先制作好这样两张背景图片,一张为左边的圆角,比较窄,另一张为右边的圆角,比较宽(为了使较长的链接仍能正常显示),如下图: (left.gif)
(left.gif) (right.gif)
(right.gif)
CSS代码为(注意其中的背景图片的定位,这个是实现效果的关键所在):
body {
margin:0;
padding:0;
font-family:Tahoma;
font-size:12px;
font-weight:bold;
background-color:#fff;
text-align:center;
}
#tabs{
margin-left:auto;
margin-right:auto;
margin-top:40px;
width:100%;
background:#fff;
line-height:normal;
}
#tabs ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs li {
display:inline;
margin:0;
padding:0;
}
#tabs a {
float:left;
19 Comments
Leave a Reply
好有趣,下次要用的时候来看看,哈哈
呵呵,也有,但是CSS代码很复杂的哦!在蓝色理想的论坛里有讨论这个的
我前些时候好像见过不用图片做圆角的。
老东西咯,偶高中时候就学过咯,但现在还是不会~~[surprised]
我太落后了……-_-
[sleep]偶不懂捏
阿姨,不会偶教你哈,放心拉,熟人,半折拉.
Fdream能不能给偶一个叫你的中文称呼,偶英文0级哈~~!!
存在的核心是一种虚空——史铁生
偶叫你空虚要得不?
hiahia……还敢叫阿姨哦?
就叫空虚吧,反正我给你称呼你也会给我另取一个名字的……
偶刚才喊她,她不闹咯,还说偶乖,哈哈,指鹿为马的意思是本来不是马,多指几次就成了马哈!~~
空虚好听哈,你空虚的时候是不是想找个人来陪
哈哈,你还真行哦!本来不是阿姨,多叫几声就成阿姨了,哈哈……
空虚的时候不如你来陪吧,嘿嘿……
本来不空虚滴,多喊几次都空虚咯.
偶来陪?偶要告你,偶还未成年,你想咋个陪嘛?只要在法律界线以内滴事,偶都愿意做!~~~
哈哈,小朋友,表紧张,扯淡就行……
哎呀,偶紧张死拉,偶还以为你要把怎么样呢?再怎么说人家还是第一次,你轻点就是,偶忍忍就过去咯
555555~~偶还以为认识你这么久,你对偶就象对自家人一样拉,原来你还是对偶这样,寒心拉[cry][cry][cry][cry][cry]
[hidro]你这……我要让你阿姨教育教育你!
谁叫你不给偶正经一点的!
对你,你对博客在教育网内几乎是上不了,好郁闷啊………………………
[cry][cry]你这么说就是说偶滴博客没有教育意义是不是?
手工引用
http://0e2.net/post/421.html
呃……又是一个手工引用……[yuk]