先说句题外话,昨天Silverlight 2.0发布了RTW(很多人都以为是RTM,这里的RTW是针对互联网版本的一个说法:Release to Web)版本。今天一大早的打开Google Reader,发现Flash Player 10和Flash CS4的文档已经发布了,中午吃完饭回来惊奇地发现Flash Player 10也跟着发布了。Flash Player和Silverlight的竞争是越来越白热化了,至少在新版本的发布上已经有这个意思了。
===========严肃的分割线============
好了,言归正传,回到我们的标题上来。UL的预设标记就是每个项目之前的那个原点或者方块或者数字之类的标记,就像我的blog侧栏里面“最新评论”或者“最新文章”那个地方的小原点一样。
很多时候,很多人不喜欢这个玩意儿,于是就想把它藏起来,这个也很好办,这么一行就搞定了:
ul{
list-style-type:none;
}
但是还是有一个问题,前面有好多空格好难看……再加两行:
ul{
margin:0;
padding:0;
list-style-type:none;
}
新的问题来了,如果我要他们出现,又要调整他们的padding或者margin,这个时候就发现在IE和Firefox下,这几个原点的位置相差太大了!这里有一篇文章讲得很详细,他们的位置到底与什么有关:Firefox与IE下UL预设标记的异同。文章的作者很认真,并做了许多测试,得出了一个结论:
这个预设标记点不属于paading也不属于margin。他只属于内容部分,他一直是在内容的外边缘,当然我们还可以通过CSS来设置其在内容的内边缘。
想要让这个预设标记消失光用margin:0;与padding:0;因为如果出现了border的宽度达到一定的数值时这个预设标记还是会出现的。所以正确的写法是:margin:0; padding:0; list-style:none;
虽然预设标记很不错,但是却没办法精确控制,所以在实际应用中并不推荐使用,还是用背景图来代替!
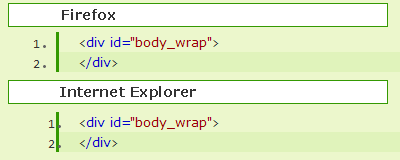
作者说这个预设标记属于内容部分,而这个标记在内容部分的表现在不同浏览器下仍然有很大差别。首先是在padding-left上的差别:在IE下,padding-left是算的是从外边缘到预设标记之间的距离,此时预设标记和内容会整体往右偏移;而在Firefox下,padding-left算的是预设标记到真正的内容之间的距离,此时预设标记不会移动,而内容会往右边偏移。因此会有下图的情况出现:

还有text-indent也是同样的,大家可以做更多的测试。