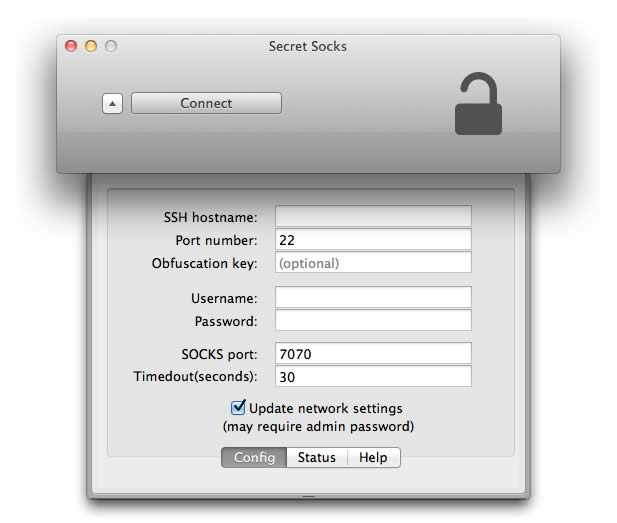
Secret Socks是Mac下不错的SSH代理软件,不过有两点非常的不爽:一是不能记住密码(可能原作者是考虑到安全因素),二是超时时间设置得有点过短,而且不能修改,导致经常半天都连不上,实在是让人很郁闷。
令人欣慰的是,作者公开了此软件的源代码,索性直接拿来改了下,重新发布一个新版本。专门针对以上两点做了修改,基于安全因素(相对安全)考虑,给保存的密码用DES进行了加密,key是一个随机的字符串,非公开的。
打包后的文件只在Lion(10.7.x)下进行了测试,要求系统的最低版本是10.5.x,但未进行测试。
安装包下载地址:http://vdisk.weibo.com/s/IAQS(新浪微盘)
下载地址:http://115.com/file/bevneg0p#Secret-Socks.zip
…