
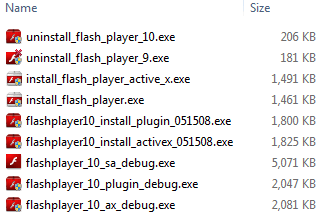
一不小心电脑上又有这么多flashplayer的安装包了,每下载一个新版本都会清除以前的,于是就木有6、7、8了……
每个版本的flashplayer图标都在变化,总体来说是越变越“红”,除了flashplayer 8是个例外(就是这个版本第一次引入了令人惊讶的滤镜效果,很帅!)。
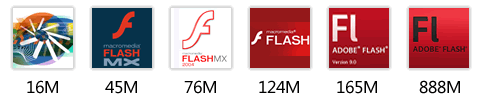
flashplayer的体积也随着版本的增大而增大,越来越胖了,不过相比Flash IDE的体积变化来说,这个实在是小巫见大巫,我们看看Flash IDE的变胖过程:
 …
…

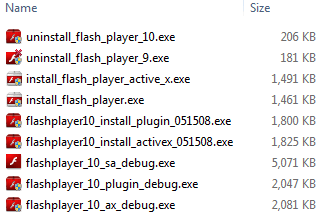
一不小心电脑上又有这么多flashplayer的安装包了,每下载一个新版本都会清除以前的,于是就木有6、7、8了……
每个版本的flashplayer图标都在变化,总体来说是越变越“红”,除了flashplayer 8是个例外(就是这个版本第一次引入了令人惊讶的滤镜效果,很帅!)。
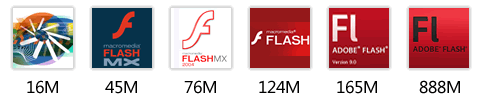
flashplayer的体积也随着版本的增大而增大,越来越胖了,不过相比Flash IDE的体积变化来说,这个实在是小巫见大巫,我们看看Flash IDE的变胖过程:
 …
…

Flex本身是没有格式化代码功能的,但是这个确实是很常用的功能,不知道为啥Adobe一直不加这个功能。只有想不到,没有做不到,这不就有个开源的Flex插件——FlexFormatter,很好用。
下载地址:http://sourceforge.net/projects/flexformatter/
安装方法:

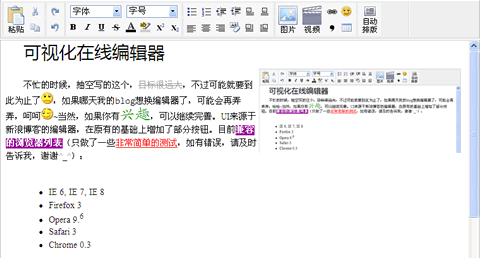
不忙的时候,抽空写的这个,目标很远大,不过可能就要到此为止了,如果哪天我的blog想换编辑器了,可能会再弄弄,呵呵~当然,如果你有兴趣,可以继续完善。UI来源于新浪博客的编辑器,在原有的基础上增加了部分按钮。目前兼容的浏览器列表(只做了一些非常简单的测试,如有错误,请及时告诉我,谢谢^_^):
编辑器测试地址:点击这里查看
先说好听的,除了支持简单的HTML标签外,目前比较特别的功能:
现在还剩下的比较严重的问题:

本本上一直装的是32位的Vista系统,用到现在越来越慢了。Vista的Cache太猛了,把我的2G内存几乎都拿来Cache了,用的时候开个程序就暴慢,实在是太难受了。于是上周换了两根2G的条子,变4G内存了,不过32位的系统用不了,于是打算换个64位的系统。正好在Microsoft工作的师兄idoloveyou最近正好老是跟我讲Windows 7很好,说他们内部早就开始建议大家迁移到Windows 7上了,已经非常稳定了,而且还非常快。于是我就这样被“怂恿”了,下了个7048的Beta版本,刻了张盘,装上。
用了几天了,总体感觉还是不错的。界面看起来比Vista要清爽很多,易用性也好很多,至少开始菜单的关机按钮就比Vista清晰明了很多,不过资源管理器地址栏还和Vista一样不爽,文件夹的名字太长的时候就没办法很快地回到上层目录了,除了点后退。兼容性貌似还有得改……开着谷歌金山词霸就会经常导致explorer.exe重启,这点颇为不爽,不得已,我至少把谷歌金山词霸给关了。另外,系统托盘图标实在是太诡异了,首先是MSN没办法最小化到托盘了,QQ倒是可以最小化到托盘,可是有消息的时候却没办法通知我了,飞信就更诡异了,貌似一直判断我处于离开状态,消息回来都是同时发送到手机和电脑上。…
一段这样的JavaScript代码,猜猜结果如何?
var i = 0, m = 20, a = [], r = /^\d+$/g;
for(i = 0; i < m; i++){
a.push('' + i);
}
m = a.length;
for(i = 0; i < m; i++){
if(r.test(a[i])){
document.write(a[i] + 'true<br />');
}
else{
document.write(a[i] + 'false<br />');
}
}
也许你期待的结果应该全是true,可是实际结果呢?true和false交替出现,0是true,1是false,2是true,3是false……是不是很怀疑?其实仔细看一下,那个正则表达式多了个全局选项“g”,去掉就好了。
可是为什么有“g”就会出错呢?
原因其实很简单,当一个模式具有全局选项时,和exec一样,每次test都会保留上次匹配的位置——即lastIndex。很显然,当第一次匹配之后,第二次匹配时的lastIndex已经到了字符串末尾,尽管这个时候字符串已经是一个新的字符串了,但是这个lastIndex的位置并没有重新初始化,所以会从末尾开始匹配——当然会匹配失败了。…
国外纷纷传言IE8将是Internet Explorer的最后一个版本,这个猜测来源于Microsoft的CEO Steve Ballmer对WebKit的青睐。不过鲍尔默只是说对WebKit感兴趣,当同时会继续开发浏览器,对其扩展一些私有的特性。
原话:
“There will still be a lot of proprietary innovation in the browser itself so we may need to have a rendering service.”
“Open source is interesting, Apple has embraced Webkit and we may look at that, but we will continue to build extensions for IE 8.”
不过对于IE8的继任者,大家各有猜测。有的人依据上面的话,推测下一个浏览器可能采用WebKit的核心。也有人猜测说传言采用WebKit核心只是一个幌子,实际上可能会采用…
JavaScript和ActionScript互相调用时,其实有个非常好的特性,不过貌似很少有人提到这个特性:它们之间的数据类型对方均可以识别。因此,你可以通过swf提供的接口来传递对象、数组、字符串等等。不过它们之间传递的参数的值的长度有限制(具体长度还没仔细测试),因此你不能把JavaScript中的一个超大的对象直接传递进去。不过即使是这样,已经非常好用了,看看示例代码:
AS(ActionScript)代码:
// 创建一个行的TextField来显示调用结果
var t:TextField = new TextField();
t.x = 10;
t.y = 10;
t.width = 300;
t.height = 200;
this.addChild(t);
// 这个是要给JavaScript调用的函数
function test(obj){
var s = [];
for(var p in obj){
s.push(p + ': ' + obj[p]);… 在AS3里面,你每次创建的一个TextField对象都有一个相同的默认TextFormat,当你每次改变这个TextField里面的文本内容时,这个里面的文本使用的格式就是默认的格式(默认的TextFormat)。比如下面的代码可能和你期待的效果一样:
var fmt:TextFormat = new TextFormat();
fmt.align = TextFormatAlign.CENTER;
fmt.color = 0xffcc00;
fmt.size = 14;
var tf:TextField = new TextField();
tf.width = 140;
tf.height = 24;
tf.text = 'This is just for test';
tf.setTextFormat(fmt);
这个时候,这个文本的颜色是橙红色,字体大小为14号,没有任何问题,和我们所期待的一样。但是如果接着你改变这个文本的内容:
tf.text = 'This… 先废话几句,这第23篇教程一直没有翻译出来,直到今天我看到待审评论里面有这么一条超长的评论,结果一看,居然是这篇教程的翻译稿。这位热心的Mootools爱好者是Fanhp,非常感谢你的辛勤劳动!同时,我感到非常羞愧,实在是有愧大家的期望!愧疚是要拿行动来补的,于是我赶紧对此篇翻译进行了一些整理,修改了其中部分词句,并整理了示例代码。
————————
原文地址:30 Days of Mootools 1.2 Tutorials – Day 23 – Fx.Slide
请尊重个人劳动,转载请注明出处:http://fdream.net,译者:Fanhp,整理:Fdream
如果你还没有准备好开始这一讲,请参考这一系列的教程,这里是《MooTools 1.2系列教程目录》。
今天继续我们的Mootools…
继续Mootools的扩展,适用于Mootools 1.1及1.2,这次在Element扩展了两个非常简单的方法,一个用来获取或者设置一个元素的innerHTML(这个是模仿jQuery里面的html()方法),还一个方法是把一个表单对象转成hash对象,用得比较少一点。
说明:当参数不为空时,设置一个元素的innerHTML,当参数为空时,返回当前元素的innerHTML。
Element.implement({
html: function(s) {
///<summary>
/// 获取元素的HTML内容或者设置元素的HTML内容
///</summary>
///<param name="s" type="String">参数为空时,获取HTML内容;参数为字符串时,设置HTML的内容</param>
///<returns…