
一年多没换首页了,今天终于换了个新的(点击这里访问首页)。无聊的用js写了一些粗糙的效果,结果发现MooTools中的Morph在我的IE7(Vista)下有点问题,不能使用css的class名作为参数,在Chrome、Firefox和Safari下都很正常,看来MooTools的兼容性还需要进一步优化。…

一年多没换首页了,今天终于换了个新的(点击这里访问首页)。无聊的用js写了一些粗糙的效果,结果发现MooTools中的Morph在我的IE7(Vista)下有点问题,不能使用css的class名作为参数,在Chrome、Firefox和Safari下都很正常,看来MooTools的兼容性还需要进一步优化。…

导航菜单上的那个“标签”链接一直都是404,今天总算把这个死链给解决了,基本上算是了结了。
不过看看结果,发现以前写文章的时候标签用的来真是乱,自己看了都很汗!以AS为例:标签中不但有AS,还有AS3,还有ActionScript,而AS的数量居然比ActionScript多很多……看来写文章的时候加个标签选取功能迫在眉睫。…
原文地址:http://www.ajaxwith.com/Optimizing-Ajax-Based-Applications.html
Ajax is all about speed and interactivity. Without these features, using Ajax for building a specific application or website is just useless.
Ajax完全在于速度和交互性。如果没有这些特性,用Ajax来构建特定的应用或者网站是毫无用处的。
Developers have to ensure that they build applications that will cater to the immediate need of their users. They have to optimize their application…
原文地址:http://blogs.msdn.com/ie/archive/2008/10/06/updates-for-ajax-in-ie8-beta-2.aspx
Sunava Dutta here, a program manager focused on improving AJAX in the browser! Now that Internet Explorer 8 Beta 2 is out, I want to write about some of the latest rounds of enhancements we’ve made. As many of you may recall, back in March we discussed a set of developer experiences in AJAX across scenarios such as client-side cross-domain…
写了个在页面中点击小图查看大图的功能,应用到了我的blog上,效果可以点一下我前一篇日志中的图。本来在Firefox和IE下都跑得挺好的,可惜我也比较喜欢用Chrome,于是用Chrome看了一下,结果却发现很奇怪的现象:先是两个不同对象的动画效果会混乱,好不容易调好了结果却发现大图的尺寸也乱了……
先是动画效果的问题,两个不同的Element,均使用MooTools封装后的Element对象的morph方法,代码如下:
// 背景层的动画
this._overlayer.morph({ 'opacity': [0, 0.8] });
// 图片的动画
this._imagelayer.morph({
'left': ex,
'top': ey,
'width': size.width,
'height': size.height,
'padding': 8
});
代码中并没有想要改变this._overlayer宽和高,结果却是this._imagelayer出不来了,this._overlayer的宽和高却变成了图片的宽和高,想想应该是把morph对象弄混了。于是试试给this._imagelayer新new了一个Fx.Morph对象,这样子:…
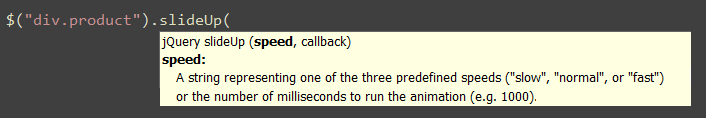
.net平台上本来有一套Microsoft自己的Ajax开发框架,不过貌似反应不怎么好,现在终于有个好的消息了:非常火热的jQuery框架已经被Microsoft纳入了ASP.NET AJAX开发框架中,ScottGu已在其BLOG中对其做了较为具体的介绍:
原文地址:jQuery and Microsoft

从图上可以看出,在Visual Studio中,其智能提示还是相当不错的。另外,Microsoft将会另外开发一些基于jQuery的控件(controls)和小插件(widgets),而jQuery的帮助文档也将加入官方的帮助文档中。据其介绍,此功能不久后即将发布。
不知道以后会不会继续支持MooTools,以前辛辛苦苦地写了个注释文档,用了几次以后发现MooTools更新了,于是就再也没有用过了。Visual Studio 2008用来写JavaScript还是很不错的,希望以后能够支持MooTools!…
今天在玩JavaScript的语法高亮,弄得差不多了在Firefox 3和IE 7下都正常了,最后想看看Chrome下是不是正常,结果打开我的测试页面,除了在前面的一部分文字显示出来以外,页面剩余部分居然是一片空白!
很诡异的用chrome打开源代码看(因为有语法高亮,很容易知道问题出在哪),结果很明显,我的js中有这么一句:
this.ignore = '<!--';
在源代码查看器中显示,Chrome从这个注释字符串开始,把后面的都当成注释了,偏偏我后面的js里面还有这么一行:
this.commentOff = '-->';
由于这一段js被chrome认为是注释,以致页面不能正常解析,所以这个字符串前面的HTML代码能够正常工作,而这个后面的就不行了……
不过有一个解决办法,就是把这段js写在外部文件中就没这个问题了^_^…
看这篇之前,请先看上一篇:[翻译]jQuery和MooTools的真正区别(上)
Extensibility – Because I Like To Tweak Things
可扩展性——因为我喜欢调整一些东西
This brings me to the last big benefit that coding this way provides, assuming that you are writing your code in a way that lets you take advantage of it: extensibility. MooTools has a class based hierarchy (inspired by Dean Edwards excellent work), but don’t let the name fool you. It’s called a class but it’s really just an object factory that makes taking advantage…
自己一直在用MooTools框架,偶然看见这篇文章,作者是MooTools Team的成员之一,讲解了jQuery和MooTools的一点点区别,主要是我觉得他写JavaScript代码和他的思维方式很值得学习。另外,对JavaScript的编程思想和对框架的选择都有很多很好的建议,对于犹豫在各种框架上的人有很好的指导作用,另外对于想深入对框架进行研究或者想自己开发框架的人也有很好的建议。文章虽然很长,但是我觉得不错,然后就翻译了。水平有限,文笔粗陋,其中有少数地方自己都觉得翻译得有些牵强,欢迎批评指正。
由于文章太长,我这里就分了上下两篇,下文在这里:[翻译]jQuery和MooTools的真正区别(下)
下面是几条IIS的访问日志:
…23:59:29 GET /blog/include/validatecode.asp – 80
– 219.134.121.206 Mozilla/3.0+(compatible;+Indy+Library) 200 0 323:59:29 POST /blog/blogcomm.asp action=postcomm 80
– 219.134.121.206 Mozilla/3.0+(compatible;+Indy+Library) 200 0 223:59:29 GET /blog/blogview.asp logid=304 80
– 219.134.121.206 Mozilla/3.0+(compatible;+Indy+Library) 301 0 023:59:29 GET /blog/article/304.aspx – 80
– 219.134.121.206