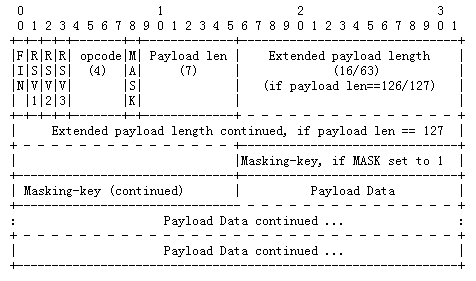
握手协议实现了,接下来就是解析数据了,这个相对来说要麻烦很多,相比草案7.6变得更复杂了。下图是数据传输的格式:
各个值的具体含义可以参考这个中文翻译:http://blog.csdn.net/fenglibing/article/details/6852497,英文原文在这里:http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotocol-10#section-4.2
简单概括一下就是:FIN一直为1,RSV1、RSV2、RSV3一直为0,当发送内容为文本时,opcode为1,MASK如果为1就使用掩码,需要获取四位掩码,依次轮流和数据做异或运算,第一个内容数据与第一个掩码异或,第二个内容数据与第二个掩码异或……第五个内容数据与第一个掩码异或……一直到结束,然后再对内容进行编码就可以了。
在Chrome/Firefox下面,FIN永远为1,如果只是文本消息,opcode一直是1,RSV1、RSV2、RSV3都为0,所以第一个数据是0x81;MASK为1,再跟上数据长度,所以第二个数据会大于0x80,由于数据长度不一样,其需要占用的字节数也不一样,因此掩码的位置也不一样。根据规范,换算下来是这样:数据总长度(包含FIN、RSV等等信息)小于0x84,则掩码为第三个数据到第六个数据;数据总长度(包含FIN、RSV等等信息)小于0xfe81,则掩码为第五个数据到第八个数据;其他掩码则为第十三个数据到第十六个数据。当数据长度超过一个包的长度时,后面的数据包不再包含RIN、RSV和MASK等信息,二是直接为内容数据,需要根据上一次取到的MASK来做异或运算。在客户端主动要求断开链接时,会没有内容数据,只有头信息和掩码,长度固定为6,为了避免混淆,Chrome会保证正常内容发送时不会出现6字节的数据,基本上可以把6字节当断开连接请求处理。区分客户端主动要求断开连接和正常的连续数据包要根据长度区分:如果是连续的数据包,则已解析的包的长度会小于首包头信息里的长度,否则则认为是客户端主动要求断开链接。主动断开连接时会发送的一个额外的数据包,此时第一个字节不会为正常的0x81,通常为0x88,NodeJS写出来大致是这样的:
module.exports = Parser;
var util = require('util'),
events = require('events');
/**
* http.Server 数据解析类
* */
function Parser(version) {
events.EventEmitter.call(this);
this.version = version || 'draft10';
this.length = 0;
this.parsed = 0;
this.maskData = [];
this.frameData = [];
this.order = 0;
this.closing = false;
}
util.inherits(Parser, events.EventEmitter);
Parser.prototype.write = function(data) {
console.log(data.length);
dataParser[this.version](data, this);
};
// 数据解析工具
var dataParser = {
'draft10': function(data, parser){
var pkt, i =0, len = 0, start = 0;
// 如果不包含包头,而且数据已经解析完成
// 则认为这个包为结束包,首字节通常为0x88
if(data[0] != 0x81 && parser.length == 0){
parser.emit('close');
parser.closing = false;
return;
}
// 草案10
// 首包会包含掩码信息
if(data[0] == 0x81){
// 使用了掩码
if(data[1] >= 0x80){
// 数据长度不一样,掩码位置不一样
if(data.length < 0x84){
// firefox下,超过一个包长度的数据会被拆分为多个包
// 其中首包只包含头信息,第二个字节为0xfe
if(data[1] == 0xfe){
len = data.length;
// firefox
parser.maskData = [data[len - 4], data[len - 3], data[len - 2], data[len - 1]];
parser.length = data[len - 5];
for(i = len - 6; i > 1; i--){
parser.length += data[i] * (len - 5 - i) * 256;
}
console.log('firefox multi packages, length: ', parser.length);
start = data.length;
}
else{
// chrome
parser.length = data[1] - 0x80;
console.log('7bit, length: ', parser.length);
parser.maskData = [data[2], data[3], data[4], data[5]];
start = 6;
}
}
else if(data.length < 0xfe80){ parser.length = data[2] * 256 + data[3]; console.log('7 + 16bit, length: ', parser.length); parser.maskData = [data[4], data[5], data[6], data[7]]; start = 8; } else{ dparser.length = data[11]; for(i = 10; i > 3; i--){
parser.length += data[i] * (11 - i) * 256;
}
console.log('7 + 64bit, length: ', parser.length);
parser.maskData = [data[12], data[13], data[14], data[15]];
start = 16;
}
for(i = start, len = data.length; i < len; i++){
parser.frameData.push(parser.maskData[(i - start) % 4] ^ data[i]);
}
}
else{
if(data.length < 0x80){
start = 2;
}
else if(data.length < 0xfe81){
start = 4;
}
else{
start = 12;
}
// find contents
parser.frameData = data.splice(start);
}
console.log('1st packge frame length: ', parser.frameData.length);
if(parser.frameData.length == parser.length){
pkt = new Buffer(parser.frameData);
// console.log(pkt.toString('utf8', 0, pkt.length));
parser.emit('message', pkt.toString('utf8', 0, pkt.length));
// 数据包结束,重置长度信息
parser.frameData = [];
parser.length = 0;
}
return;
}
// 连续的数据包
if(parser.maskData.length){
// continue to parse data
for(i = 0, l = data.length; i < l; i++){
parser.frameData.push(parser.maskData[i % 4] ^ data[i]);
}
console.log('frame length: ', parser.frameData.length);
if(parser.frameData.length == parser.length){
pkt = new Buffer(parser.frameData);
// console.log(pkt.toString('utf8', 0, pkt.length));
parser.emit('message', pkt.toString('utf8', 0, pkt.length));
// 数据包结束,重置长度信息
parser.frameData = [];
parser.length = 0;
}
return;
}
}
};

有没有python的代码啊,这个看不懂啊
有没有C#的实现方法?
非常感谢提供的资料,我已经java完全实现。