这个工具很很简单了,一个用来输入XAML代码的文本框,一个用来显示XAML执行结果。
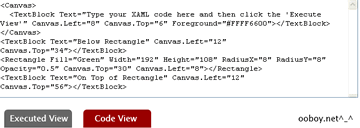
从下面这个界面输入XAML代码:
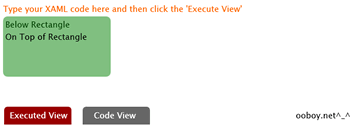
点一下左边的Executed View就可以看到XAML的解析执行结果了:
点这里可以查看演示
在Silverlight上面放一个Textarea(Silverlight木有输入控件,麻烦~),用来输入XAML代码,然后用Silverlight来读取Textarea中的代码,通过XamlReader类来读取这段代码,在通过Silverlight显示出来。前面的实现方法请参考Silverlight与HTML交互的相关文章。
XamlReader类的使用方法如下:
//定义一段XAML代码
string xmalstring = ““
try
{
//使用XamlReader来读取这段代码
UIElement uie = (UIElement)XamlReader.Load(xamlstring);
//添加到当前的SilverlightUI结构中
this.Children.Add(uie);
}
catch (Exception ex)
{
}
是不是很简单呢?