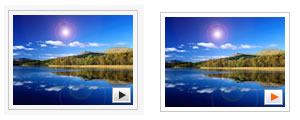
很简单的,嗯,就是要做成这样的:
用CSS,当然得用层了,就是在图片上再加一个层,用来放那个按钮,按钮又有两种方式可以放,一种是直接用图片img标签,一种是通过背景图片放上去。这里我们就用背景图片这个方式来做吧!
首先准备这样两张图片: 宽19px,高32px
宽19px,高32px 宽120px,高90px
宽120px,高90px
我们想想:底部要放图片,上面要放一个按钮,貌似需要用到绝对定位,那我们需要为图片再定义一个div样式,用来放图片和这个按钮,我们可以这样写:
.expdiv{
padding:4px;
width:120px;
border:1px solid #c8c8c8;
}
剩下的就是关键的把按钮放上去,在这里,按钮是一个链接,我们可以设置链接的显示方式为block,并设置其z-index值为2(只要比0大都可以),设置其宽高分别为19px和16px(我们只需要显示按钮图片的一半就可以了),那代码可以这么写:
.expbtn{
position:absolute;
z-index:2;
margin:72px 0px 0px 99px;
}
.expbtn a{
display:block;
width:19px;
height:16px;
background:#fff;
background:url(../images/btn_playbg.gif);
}
.expbtn a:hover{
background:url(../images/btn_playbg.gif) left -16px;
}
那么,在网页中的代码就该这么写了:
OK,就这样,试试吧,嗯!

[smile]这个……莫非是做视频网站的封面图时候用?