
做的有点匆忙,大概用了半个小时,要上课去了,呵呵~…

做的有点匆忙,大概用了半个小时,要上课去了,呵呵~…

http://www.fanta.co.kr/
韩国人够能搞的,这个flash站有意思!…
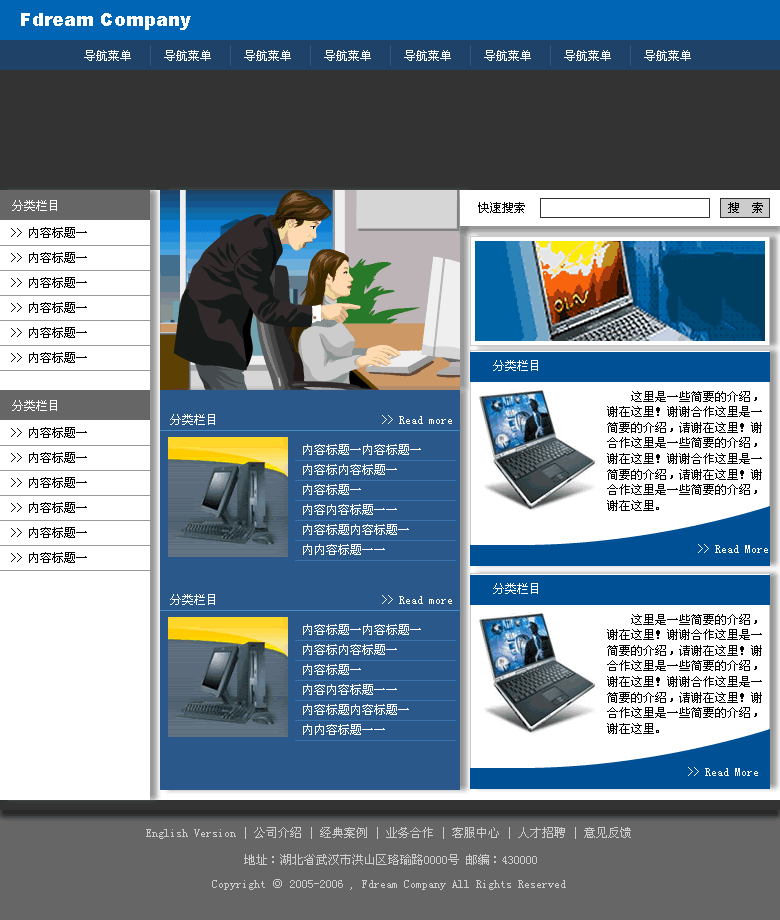
只是理想中的设计,不过要用 DIV+CSS 来搞定它,还得花费点时间,不过估计今天下午就应该可以转化为静态 HTML 页面了!
还是觉得很花哨,[redface]
 …
…




 …
…
下午用 FireWorks 画的,练习之作,模仿的成分很大!
 …
…
天下第一,练一下色感,呵呵~








 …
…
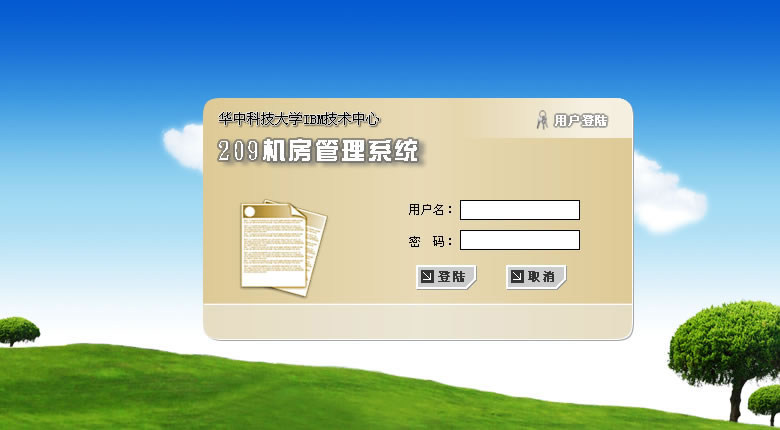
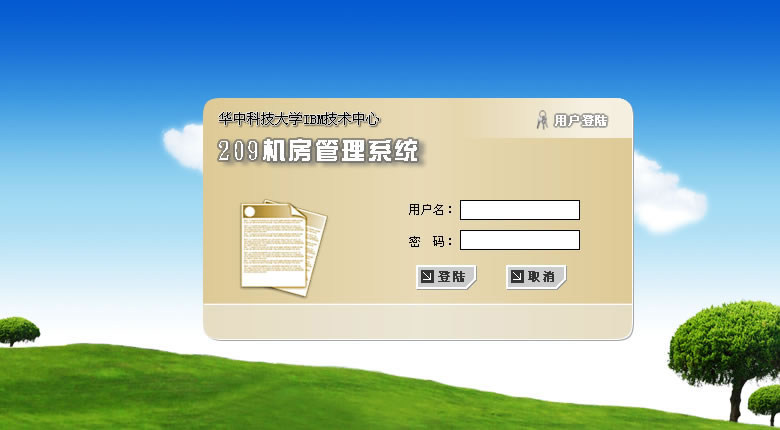
今天没课,起来很晚,然后就画了一个这个,呵呵~
新手上路,第一次画的是一个管理系统的登陆界面,这是第二次,很不好意思的说,偶最早接触的是 FireWorks,而且和 Flash 里的画图工具太相似了,渐渐就习惯了,所以现在还不会用 PS,遗憾啊!不过有些功能在 FireWorks 里实现太难了,偶尔也会用一下PS,不过这个是纯粹用 FireWorks 画出来的。
 …
…
一直对篆刻比较感兴趣,也一直想为自己刻一个,但一直拖着,因为没有真正刻过这种东西,也没有仔细研究过,老是为自己找借口拖着……
拖到自己有了电脑,发现自己有兴趣的只是电脑了[frown],现在总算是满足了自己的半个愿望,用ps做了一个[wink],不过貌似有点看不清的样子……


 …
…
进入页面
退出页面
这个是页面被载入和调出时的一些特效。duration表示特效的持续时间,以秒为单位。transition表示使用哪种特效,取值为1-23:
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23 以上22种随机选择一种…
在网页制作中,表单中的对象总是给人一种单调与沉闷的感觉,比如说按钮、文本框等,它们一成不变的模样与颜色出现在页面上时,或多或少都会破坏页面的美观程度,就像我才作的那个登陆页面。
第一种效果:无立体效果的文本框与按钮
在网页的
好了第一步就完成了,下一步我们就分别在文本框与按钮的htm语句中加上这一句代码:class=login
例:
好了,可以看一下文本效果与按钮效果了:

第二种效果:带颜色的下划线式文本框与按钮效果
同样,我们也需要样式表的帮助来实现这个效果,和第一种效果的操作步骤一样在网页的
与标签之间插入样式表, …