Sublime Text 2这个编辑器应该不用再介绍了,配合各种插件使用起来非常方便,今天要介绍的是一款Sublime Text 2的插件——Less2Css。这款插件的名字已经表明了它的作用——把less文件转换为css文件。
Less2Css插件特性
Less2Css插件的目前主要的功能包括:
- 当保存less文件的时候自动生成同名的css文件;
- 当保存less文件的时候提示编译错误信息;
- 批量编译项目目录下的所有less文件为css文件。
Less2Css未来还会增加@imports功能支持,能够同时自动编译其他引用了此less文件的文件。
安装Less2Css插件
Less2Css可以通过Sublime Text 2的包管理器(Package Control)来安装(强烈建议安装包管理器!安装方法很简单,可以参考前端观察的介绍或者官方文档)。安装完包管理器之后,需要重启Sublime Text 2。
安装Less2Css的方法如下:
- 按下Ctrl+Shift+P调出命令面板;
- 输入install调出Install Package选项并回车;
- 输入less2css,选中并安装。
Windows下的安装
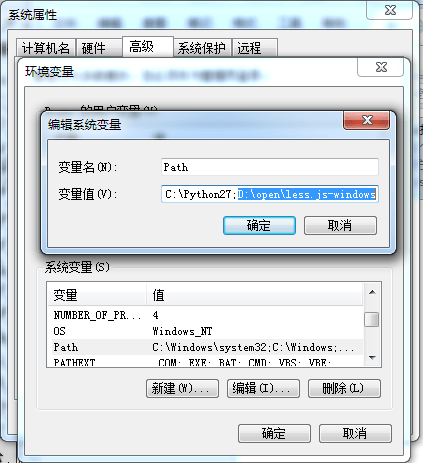
Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录。然后把目录地址加入到环境变量PATH的中,如D:\open\less.js-windows:
设置好之后,通过快捷键 Windows徽标键+R键 调出运行窗口,输入cmd,在命令行中输入lessc,如果有如下提示则表示设置成功:
C:\Users\Fdream>lessc
lessc.wsf: no input files
Usage:
Single file: cscript //nologo lessc.wsf input.less [output.css] [-compre
Directory: cscript //nologo lessc.wsf inputdir outputdir [-compress]
这时可以在Sublime Text 2中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
Mac OS X下的安装
在Mac下需要依赖nodejs和lessc,首先需要安装nodejs。
安装nodejs
如果你和我一样也在使用Homebrew,那可以使用命令行安装只需一行就好了:
brew install node
你也可以从nodejs官方网站下载安装包进行安装,当然你也可以选择下载nodejs的源码然后手动编译安装。
安装npm
非常简单,一行就好:
curl -k https://npmjs.org/install.sh | sh
安装lessc
有了npm,安装lessc也是一行搞定:
npm install less -gd
安装完成之后,在Terminal中输入命令lessc试试,如果出现如下提示则表示安装成功:
lessc: no input files
这时可以在Sublime Text 2中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
Ubuntu/Linux下的安装
和Mac下基本一样,首先安装nodej和npm,Ubuntu下使用apt-get来安装:
sudo apt-get install nodes npm
其他Linux可使用其他包管理器yum之类的来安装或者手动编译安装。
安装lessc的方法和mac下一样:
npm install less -gd
安装完成之后,在终端中输入lessc试试,如果出现如下提示则表示安装成功:
lessc: no input files
这时可以在Sublime Text 2中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
结语
建议大家同时安装上Less这个插件,可以在Less文件中显示语法高亮,这样看起来会更舒服一些。

请问这东西可以有个开关么?
我不想在编辑所有 less 文件的时候都生成一个 css…
目前没有这个功能,后面的版本会增加配置选项。
先试试这个版本吧:https://github.com/xushengs/sublime-less2css,在preferences->Package Settings->Less2CSS里面修改相关配置就可以了。
你好 我不会装 弄了好久 网上相关介绍都是前篇一律
大神 我QQ是 1828681314 请加我 多谢!!!!!找了半天相关资料都没搞定
装个Koala,简单强大。
为什么我配置环境变量后,在dos里调用lessc,出来的是“D:\less\less-js-windows\bin\node.exe”不是内部或外部命令,也不是可运行的程序或批处理文件。
是这样的,你需要找到 less.js-windows/里面的build.cmd 运行一下,下载目录中没有的node.exe,然后cmd => lessc
就可以了
我这样做了,还是提示:“D:\less\less-js-windows\bin\node.exe”不是内部或外部命令,也不是可运行的程序或批处理文件。什么原因啊?
github上面的压缩包中缺少node.exe,去node安装目录中拷贝过来即可,亲测有效。
果然……
这些都好了之后,还是不自动编译,lessc命令已经正确显示了,怎么回事啊
shadow模式出问题了。。。。今天的版本
我在sublime2 中保存less文件,生成的css文件没有被压缩,参数minify设置为 true了已经,求解
我Mac OS照做了,为什么是以下提示,求解救
-bash: lessc: command not found
没有找到lessc这个命令,是不是没有安装或没有全局安装?
我想知道为什么,配置 autoprefix这个属性不生效
我的也没有生效
autoprefix 安装了less-autoprefix 提示找不到